Best Web Design Course in Kolkata
- Industry-Seasoned Faculty
- Cutting Edge Infrastructure
- AI Integrated Educational Curriculum
- Guaranteed Placement Guidance
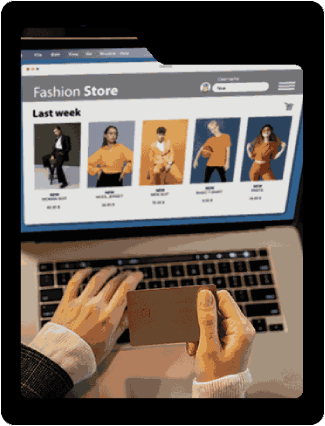
Web designing is a multidisciplinary field that involves creating and maintaining visually appealing and functional websites. It encompasses a range of skills and disciplines, including graphic design, user experience (UX) design, and coding. Web designers are tasked with conceptualizing a website's layout, colour scheme, and overall aesthetic, ensuring a seamless and engaging user experience.
Our Web-designing course is designed to fulfill be the industry needs, that's makes Moople Dunlop Kolkata’s leading web designing training institute,
We not only teach how to code but also the holistic planning before building a website. From learning the UI & UX to Java Script & PHP you will learn the both the front and backend development.
Our students dive deeply into HTML5, CSS, Java Script, J-Query, and PHP. These are the heart of web development because one cannot learn Web-development without the exact knowledge and practice of these specific languages.
Admission Open
Know more about the Most Job Oriented Graphics Design Course in Kolkata
Our professional graphic design course offers a comprehensive curriculum divided into multiple modules, covering software such as Adobe Photoshop, Adobe Illustrator, Adobe InDesign, CorelDRAW, Figma, Adobe After Effects, and Adobe Premiere Pro.
Advanced Graphic Design & AI
Duration: 192 hours
Introduction to UI/UX Design
Design Principles
Design Elements
Wireframing
Software Taught

Adobe Photoshop
Introduction to Raster Graphics
Working with Adobe Photoshop
Web Layout Design
Software Taught

Adobe Photoshop
Introduction to Vector Graphics
Working with Adobe Illustrator
Image & Vector Artwork creation with Generative AI
Software Taught

Adobe Illustrator
Getting Started with Figma
Designing with Figma
Web UI Design
Mobile App UI Design
Prototyping
UI & Content Creation with Generative AI
Software Taught

Figma
Front-End Coding with HTML & CSS
HTML Elements & Tags
Introduction To CSS
CSS Properties
Responsive Design with Media Query
Web Elements Creation with Generative AI
Software Taught

HTML 5

CSS 3
Interactive Web Design with Javascript
Working with Javascript
Object-Oriented-Programming with JS
Introduction To jQuery
jQuery Component Creation with Generative AI
Software Taught

JavaScript

jQuery
Introduction to Bootstrap
Bootstrap elements
Responsive Design with Bootstrap
Introduction to React
Component in React
Websites with React Bootstrap
Software Taught

Bootstrap

React
Introduction to PHP
Introduction to database
Creating databases and tables
Introduction to WordPress
Theme Customization
WordPress website creation with Generative AI
WordPress theme Development
Working with Elementor
Introduction to WooCommerce
E-Commerce website with WooCommerce
Introduction to cPanel
Software Taught

PHP with MySQL

WordPress

Elementor

WooCommerce

cPanel

Payment options
Moople provides flexible payment solutions with a variety of convenient payment options. Choose the payment method that works best for you.

Full upfront Payment Plan
(10% Discount)

First 3 months Installment
Plan
(5% Discount)

Pay as you learn Plan
(No Discount)

Easy Financing with
Neev & NuCash
Note : We accept Visa / Master Card / Rupay / UPI / Bank Transfer / Cheque / Demand Draft / Cash (upto 50k)
Industry Experience Faculties
Moople faculty comprise of well seasoned professionals with extensive experience in their respective fields.
They bring their production expertise and practical knowledge to the classroom, ensuring that students receive a relevant and impactful education.

Nikhil Roy
3D Animation

Subrata Sanyal
VFX

Arin Debnath
Graphics and Web

Tanmoy Paul
Digital Marketing
Career Opportunity
Completing our Graphic Design Course opens up diverse career opportunities for students across multiple industries. Here are some key sectors that actively seek graphic design expertise:

Media and Entertainment
• Entertainment Web Designer • Multimedia Web Designer
• Interactive Web Designer
• Content Manager
• Web Animator

Education
• Educational Web Designer • E-learning Designer
• Instructional Designer • Course Interface Designer
• LMS (Learning Management System) Designer

Healthcare
• Healthcare Web Designer • Patient Portal Designer
• Medical Web Designer • Health Information Web Designer
• Telehealth Web Designer

Advertising and Marketing
• Digital Marketing Designer • Landing Page Designer
• Web Content Designer • Interactive Web Designer
• Marketing Technologist

Technology and Software
• Tech Web Designer • Product Designer
• SaaS (Software as a Service) Web Designer
• Web Application Designer • UX/UI Designer

Finance and Banking
• Financial Web Designer • Fintech Web Designer
• Online Banking Designer • Investment Platform Designer
• Customer Experience (CX) Designer

Travel and Hospitality
• Travel Web Designer • Hospitality Web Designer
• Booking Platform Designer • Tourism Web Designer
• User Experience Designer

Real Estate
• Real Estate Web Designer • Property Listing Designer
• Virtual Tour Designer • Real Estate Marketing Designer
• Lead Generation Designer

Retail
• Retail Web Designer • Product Page Designer
• Brand Website Designer • Customer Experience Designer
• Front-End Developer

Government and Public Services
• Government Web Designer • Public Service Web Designer
• Civic Engagement Designer • E-Government Designer
• Accessibility Designer
Empowering Careers with Strategic Job Placement
Moople provides students with real-world opportunities, enabling them to apply the comprehensive animation training and industry exposure gained in the classroom. By sharing these success stories, we celebrate their accomplishments and look forward to their continued success in their chosen careers.









Finest Companies Recruit From Us
Our recruiters rely on us to provide candidates who are ready to excel in the industry.
Top companies trust us to provide the best talent.







Our Greatest
Brand Ambassadors
of our students. They provide authentic insights into
how our programs have transformed their lives and careers.
Our Greatest
Brand Ambassadors
Highlighting the genuine experiences and success stories of our students. They provide authentic insights into how our programs have transformed their lives and careers.
Frequently Asked Questions (FAQs)
Providing quick and helpful answers to your questions.
Addressing your curiosities with fast, informative insights.
Essential skills include proficiency in graphic design, understanding of user experience (UX) principles, ability in coding languages (HTML, CSS, JavaScript), and knowledge of design tools like Adobe Photoshop and Illustrator.
The duration varies, with short-term courses typically lasting a few months, diploma courses ranging from one to two years, and degree programs extending up to four years.
Courses often cover design tools like Adobe Creative Suite (Photoshop, Illustrator) and coding languages like HTML, CSS, and JavaScript.
Graduates can pursue careers as web designers, UX/UI designers, front-end developers, or freelancers, with opportunities in web development firms, design agencies, e-commerce companies, and more.


